Cara Mengetahui Postingan Terindex Google Pakai Search Console
Tips dan Trik: Tutorial cara mengetahui artikel postingan telah terindex Google atau belum mengunakan Search Console. Cara untuk mengetahui apakah artikel sudah terindex Google atau belum adalah dengan menggunakan Google Search Console. Cara ini bisa dilakukan jika kamu sudah mendaftarkan blog kamu di search console.
Sebelum di kenal menjadi Google Search Console sebelumnya bernama Google Webmasters. Ini adalah layanan yang disediakan oleh Google untuk membantu pemilik blog dalam memeriksa kesehatan sitis dan mengoptimalkan pencaharian blog miliknya
 |
| sepeser.com |
Cara mengecek blog telah terindex Google atau belum di Search Console
1. Pastikan kamu sudah terdaftar di Google Search Console
2. Buka dashboard
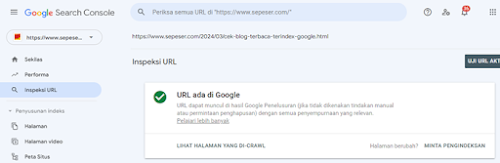
3. Pada kotak pencarian, pastekan link artikel atau halaman yang ingin dicek
4. Kemudian klik
Tampilan di atas menunjukkan bahwa website atau halaman sudah masuk dalam index Google. Namun jika tampilan seperti di bawah ini, maka halaman tersebut belum terindex mesin pencari Google.
Enter dan perhatikan hasilnya |
| Google search console |
Tampilan di atas menunjukkan bahwa website atau halaman sudah masuk dalam index Google. Namun jika tampilan seperti di bawah ini, maka halaman tersebut belum terindex mesin pencari Google.
 |
| Google search console |
Sekian tips blog yang dapat dibagikan saat ini, semoga bermanfaat.